グラフを作る(Highcharts)
1.どんなグラフが出来ますか?
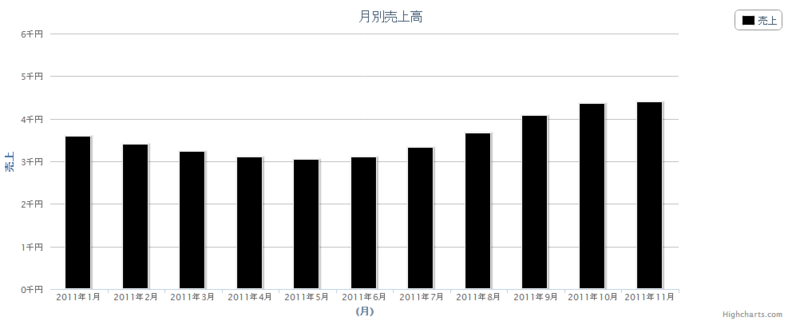
こんな感じのものが出来ます。

その他、円グラフや折れ線グラフ等様々なグラフが描画可能です。
公式サイトのデモを確認下さい。いろんなことが出来るのでびっくりします。
http://www.highcharts.com/demo/
2.どうやって作りますか?
HighChartsはJavascriptを使います。
②HTMLを書く。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="Content-Language" content="ja">
<title>グラフ</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js"></script>
<script src="./js/highcharts.js" type="text/javascript"></script>
</head>
<body>
<div id="container" style="width: 1000px; height: 400px; margin: 0 auto"></div>
</body>
</html>大事なのは
・JQueryのCDNへのリンク
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js"></script>
・highchartのjsのリンク(highcharts.jsの格納先を設定してください)
<script src="./js/highcharts.js" type="text/javascript"></script>
・グラフの描画先を指定
<div id="container" style="width: 1000px; height: 400px; margin: 0 auto"></div>
■width(横)、height(高さ)
グラフの大きさを指定
■id="container"
Highchartsのオプションによりどこにグラフを描画するか設定してます。
それと同じ名前をidに設定してください。
③HighChartsでグラフ描画させる為のJavascriptを書きます。
head内でもbody内でも可です。
棒グラフで月別売上を作ってみました。
オプションの設定内容に関しては簡単にコメントに入れてます。
<script type="text/javascript">
var chart;
$(document).ready(function () {
//グラフのオプションを設定
chart = new Highcharts.Chart({
chart: {
//グラフ表示させるdivをidで設定
renderTo: 'container',
//グラフ右側のマージンを設定
marginRight: 140,
//グラフ左側のマージンを設定
marginBottom: 40
},
//グラフのタイトルを設定
title: {
text: "月別売上高(棒グラフ)"
},
//x軸の設定
xAxis: {
title: {
text: '(月)'
},
//x軸に表示するデータを設定
categories:["2011年1月", "2011年2月", "2011年3月", "2011年4月", "2011年5月", "2011年6月", "2011年7月", "2011年8月", "2011年9月", "2011年10月", "2011年11月"],
//小数点刻みにしない
allowDecimals: false
},
//y軸の設定
yAxis: [{
title: {
//タイトル名の設定
text: "売上",
style: {
//タイトルの色を設定
color: '#4572A7',
}
},
//y軸の表記設定
labels: {
formatter: function() {
return (this.value / 1000 + "千円");
}
},
//小数点刻みにしない
allowDecimals: false,
//最大値を設定
max: 6000,
//最小値を設定
min: 0
}],
//グラフにマウスオーバーすると出てくるポップアップの表示設定
tooltip: {
formatter: function () {
return '<b>' + this.series.name + '</b><br/>' +
this.x + ': ' + this.y + "円";
}
},
//凡例の設定
legend: {
//凡例が縦に並ぶ
layout: 'vertical',
//凡例の横位置
align: 'right',
//凡例の縦位置
verticalAlign: 'top'
},
//グラフデータの設定
series: [{
//名前を設定
name: "売上",
//色の設定
color: '#000000',
//グラフタイプの設定(column:棒グラフ) pie:円グラフ line:折れ線グラフ
type: 'column',
//x,y軸の設定
data: [3597 ,3395 ,3228, 3107, 3046, 3102 ,3320, 3657, 4069, 4353, 4406]
}]
});
});
</script>
Javascriptの解説
chart変数の宣言。
var chart;
JQueryのイベント登録。
htmlの読み込みが終わってから処理が開始されます。
厳密に言えば画像のロード前なのでonloadより前に処理されることになります。
$(document).ready(function () {
})Highchartsのオプションを設定します。
chart = new Highcharts.Chart({
})ここで動作を確認出来ます。
http://bzz0217.sakura.ne.jp/highchart_test/highchart.php
⑤複合グラフを作りたい
複数のグラフを作成したい場合はseriesの配列に追加します。
//グラフデータの設定
series: [{
//名前を設定
name: "A社",
//色の設定
color: '#CC0000',
//グラフタイプの設定(column:棒グラフ)
type: 'column',
//x,y軸の設定
data: [3597 ,3395 ,3228, 3107, 3046, 3102 ,3320, 3657, 4069, 4353, 4406]
},
{
//名前を設定
name: "B社",
//色の設定
color: '#000000',
//グラフタイプの設定(column:棒グラフ)
type: 'column',
//x,y軸の設定
data: [2297 ,4395 ,2228, 3457, 1046, 4102 ,6320, 5437, 5269, 6453, 5306]
}]棒グラフと折れ線グラフを作りたいとき。
typeに「column」(棒グラフ)、「line」(折れ線グラフ)を入れてデータを作る。
//グラフデータの設定
series: [{
//名前を設定
name: "A社",
//色の設定
color: '#CC0000',
//グラフタイプの設定(column:棒グラフ)
type: 'column',
//x,y軸の設定
data: [3597 ,3395 ,3228, 3107, 3046, 3102 ,3320, 3657, 4069, 4353, 4406]
},
{
//名前を設定
name: "B社",
//色の設定
color: '#000000',
//グラフタイプの設定(column:棒グラフ)
type: 'column',
//x,y軸の設定
data: [2297 ,4395 ,2228, 3457, 1046, 4102 ,6320, 5437, 5269, 6453, 5306]
},
{
//名前を設定
name: "合計売上",
//色の設定
color: '#000000',
//グラフタイプの設定(column:棒グラフ)
type: 'line',
//x,y軸の設定
data: [5894 ,7790 ,5456, 6564, 4092, 7204 ,9640, 9094, 9338, 10806, 9712]
}]